2024 W21 - Drag-and-Drop


Every week I post about one thing that happened at Rows. We're building in public!
--
The experience of editing a spreadsheet is pretty unique. Drag and drop seems like an obvious thing, but we arrived at it quite late.
Some thoughts.
-
At a micro-level, spreadsheet builders edit and move around numbers and formulas, making their Tables prettier, and customizing Charts too.
On a more macro view, there's files.
There's files you import and export, and Integrations you connect to; and
There's the document you work on, where you new elements like Tables or Charts. Setting them up is critical. These are also very unique elements and they need to be organized in a layout that tells a story about your data.
Keeping a super fast experience is important on both micro and macro level. When we started Rows we had no idea of the level of detail and precision that goes into providing that convenience (easiness, speed). In this post I'll focus on the macro level.
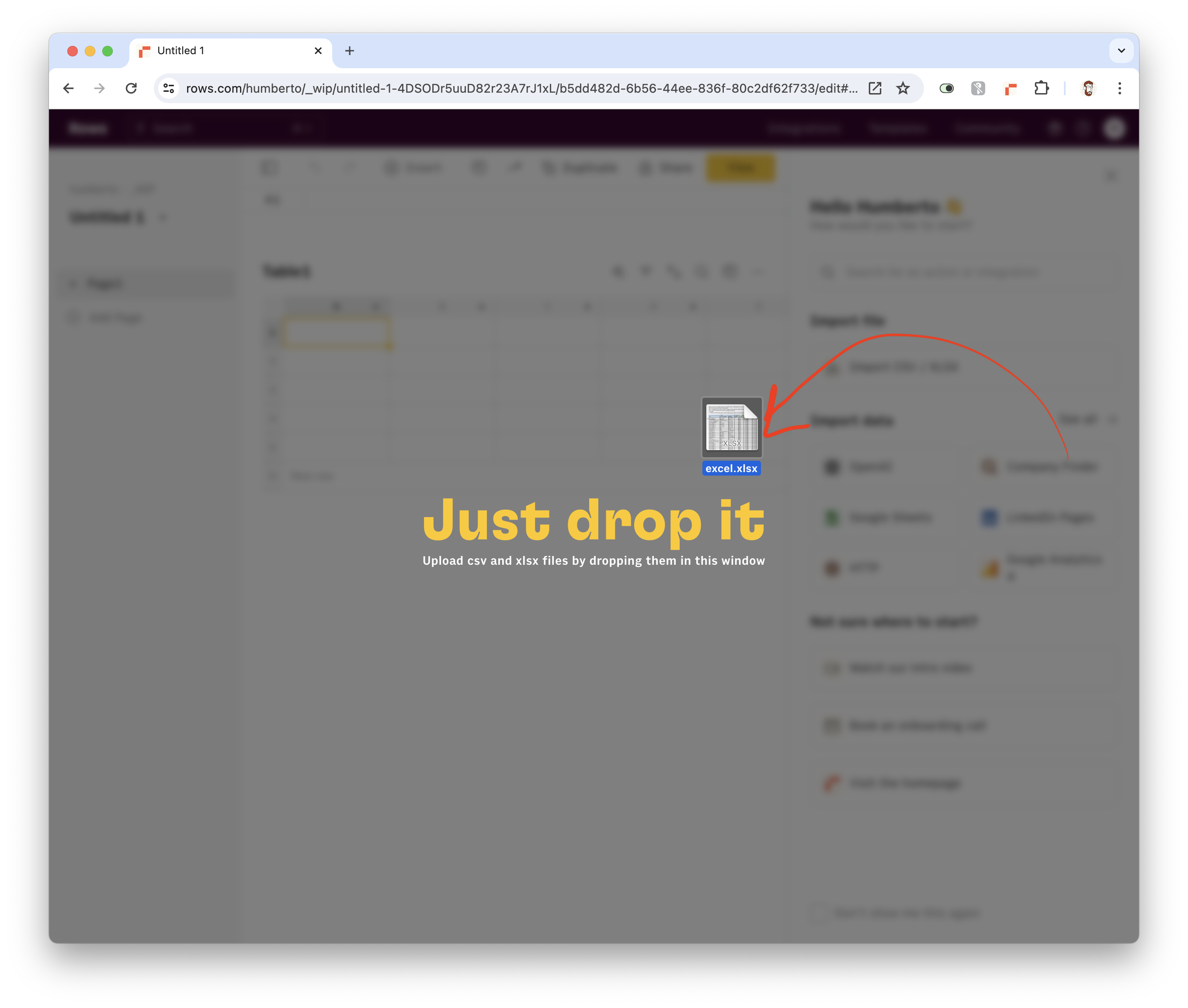
 Drag and drop a file into the editor!
Drag and drop a file into the editor! Just in: dragging and dropping elements into place!
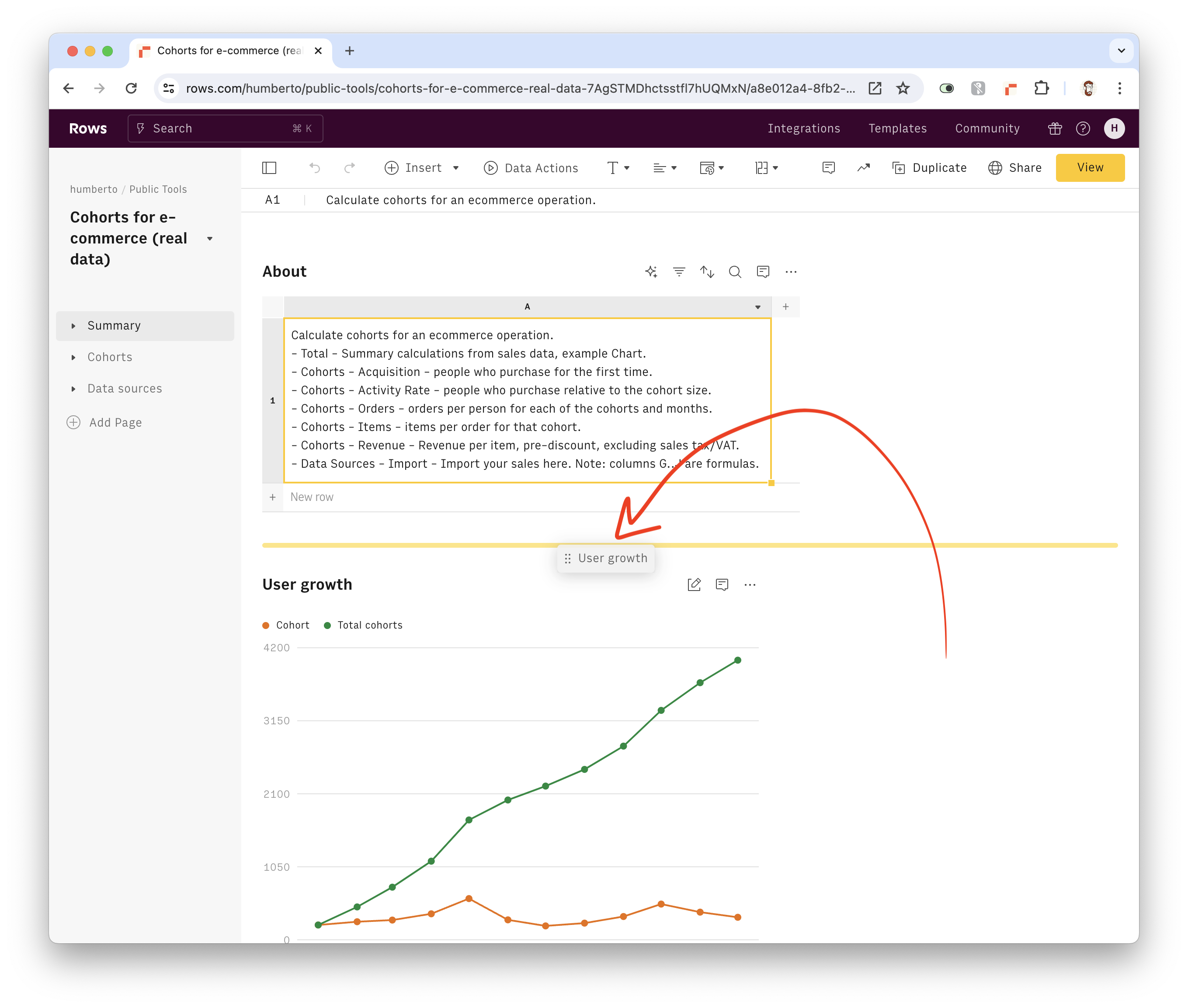
Just in: dragging and dropping elements into place!
Some solutions that have worked for us to speed up the experience at a macro-level are:
Templates: templates are plug and play spreadsheets, you click on them and bam!
Wizards: Visual panels guiding the users to add new tables, import data, etc.
AI Analyst: this is our most amazing wizard, and it generated whole tables and dices data easily based on natural language prompts.
RowsX extension: a way to import tables from webpages.
Data Wizard: a guide to help users Import data from APIs. We are, today, the *fastest* way you can import data into a spreadsheet because of this wizard.
(We also have common wizards, like for setting up Functions, Charts, Pivot Tables, for sharing the spreadsheet, publishing it, embedding it etc).
Drag-n-drop : It's always more intuitive and faster to do things with your hands. Grabbing elements to move them is the easiest way.
Files: you can import a csv or xls file by dropping it into the editor!
Rows & Cols, pages: its a very basic feature, but changing the order of columns, or of pages (sheets) is supported by drag n drop.
Layout 🆕📈: Charts are tangible elements, you should be able to reorder them or change the layout easily. Place them on top of each other (default) or move them side-by-side makes a lot of sense. We have tried quite some different strategies, but the easiest ones win. Notion showed the way with the 6-dot drag to place element, and we're hoping we can introduce a few novelties of our own. Soon.
I don't know why it took us so long to start making things more intuitive with drag-n-drop, it feels kind of dumb to celebrate such a basic movement. But it is working quite well, and it opens up a lot of potential going forward.
You can expect more drag and drop-iness going forward!
-
See you next week!
Humberto