Introduction
A webhook is a way for web applications to send information to other applications in real-time. Webhooks are one of the main ways that data are sent to automation platforms such as Zapier and Make.
Let's take a look at how it might look like in Rows for example if we wanted to send a notification to Make that a new row has been added to a table.
Calling a webhook in Rows
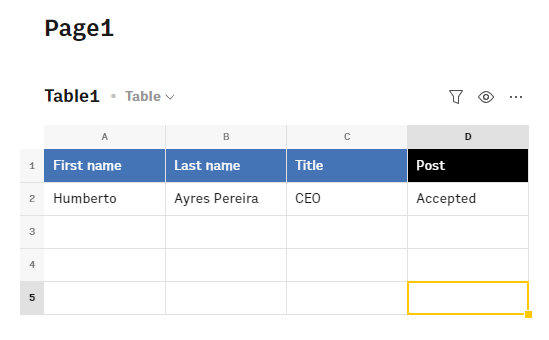
Let's presume that we have the following table:
| First name | Last name | Title |
|---|---|---|
| Humberto | Ayres Pereira | CEO |
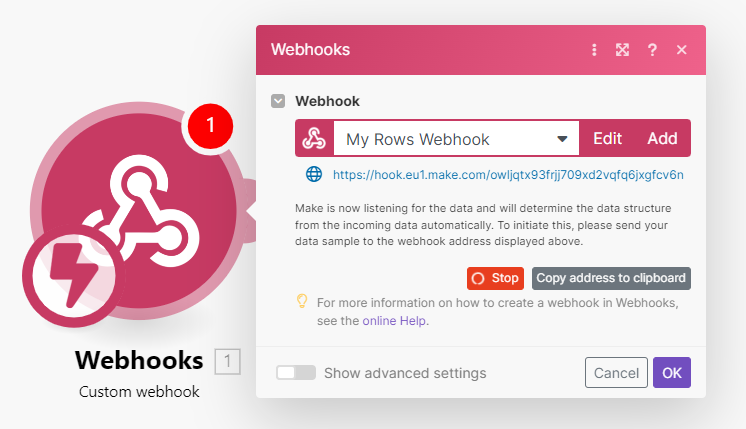
Now we want "notify" Make that a new row has been added, first we need to create a webhook inside our scenario that will "listen" for this notification.

As you can see, there is a url there and we have the option to copy that to our clipboard. The url in this example is https://hook.eu1.make.com/owljqtx93frjj709xd2vqfq6jxgfcv6n
Note: This example is specific to Make.com but each webhook URL works the same way. So, with Zapier, you would need to just create a webhook URL and use that url.
Now we need to implement a way in Rows to send that notification to this URL with the data we want to send. The AUTOFILL() function is going to come in handy here.
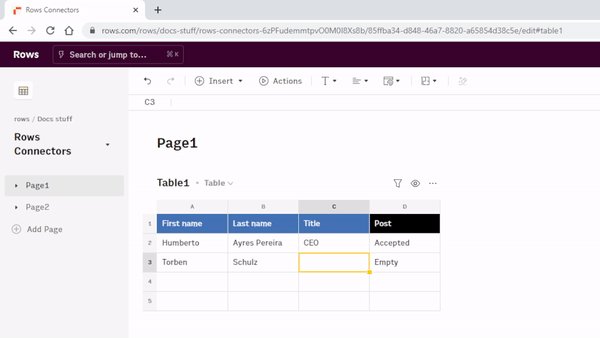
First we will create a new column that will handle the API call.
Inside D1 we will use the formula =AUTOFILL("Post",IF(AND(A2<>"",B2<>"",C2<>""),POST("https://hook.eu1.make.com/owljqtx93frjj709xd2vqfq6jxgfcv6n",PAIR2JSON("Content-Type","application/json"),RANGE2JSON(A$1:C$1,A2:C2)),"Empty"))
This formula is first using the AUTOFILL() function with the header set to "Post". Then follows an IF() function to check whether the cells of A2 to C2 are empty or not. If they are empty, we don't want to send any data to Make, but if they are not empty, then we do want to send data.
We are then using the POST() function to send data to the webhook url we just created in make. It is using PAIR2JSON() to create the headers we need to send the data in the right format.
Finally it is using RANGE2JSON() to create the JSON data we want to send, which is the headers A1 to C1 and then the values inside those headers, A2 to C2.
When we hit enter, if all went as planned, the value of the cells D2 will have changed to "Accepted". Meaning that Make has accepted the data we have sent to it!

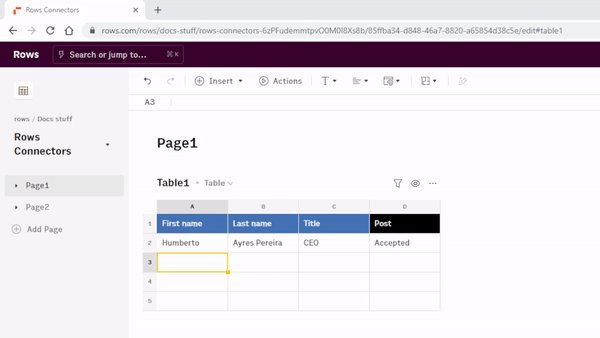
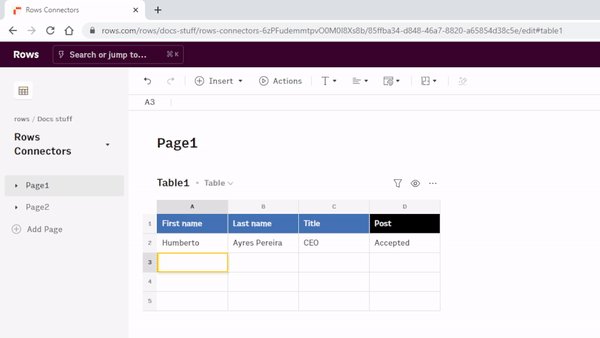
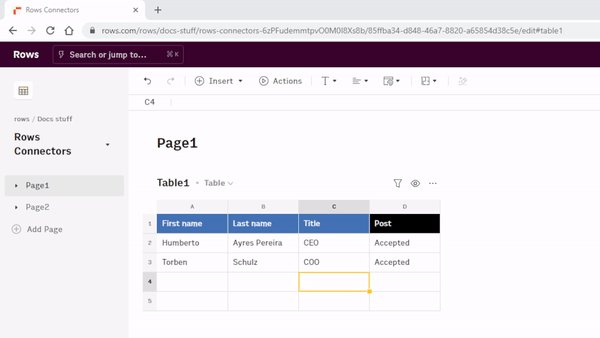
Now we can test if this all works!
First, we set our Make scenario to "Run once" so that it is listening for new data. Then we add a new row of data to our Rows table. Once we have filled in all 3 required columns with data, the AUTOFILL action should kick in and the data will be sent to Make and the value of the cell will change from "Empty" to "Accepted".

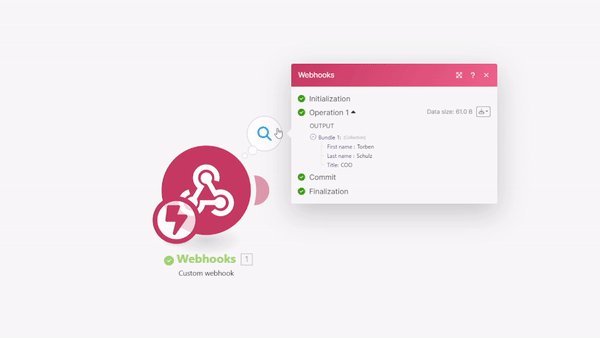
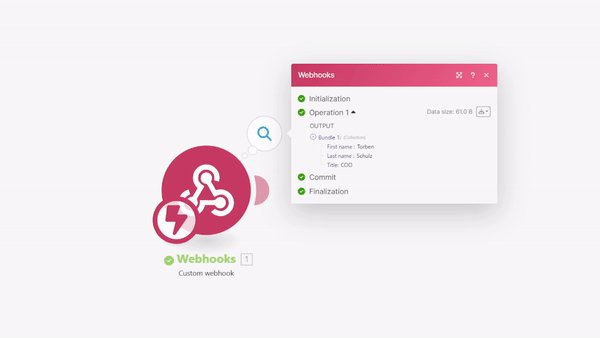
When you go back to Make, you should see this!

Congratulations
You just created and used a webhook between Rows and Make! The world is your oyster!