Intro
Use embed to showcase your Rows Tables and Charts on a website, wiki or other internal tools with ease. You can embed any element from a spreadsheet - a Table, Chart, or Form - into any website that supports HTML or tools that accept iframes.
The perfect way to add a pricing calculator to your website, showcase charts in a Notion or Confluence doc, or share live data in a blogpost in Ghost.
Embedding data from a spreadsheet
To embed any element from your spreadsheet, follow these steps:
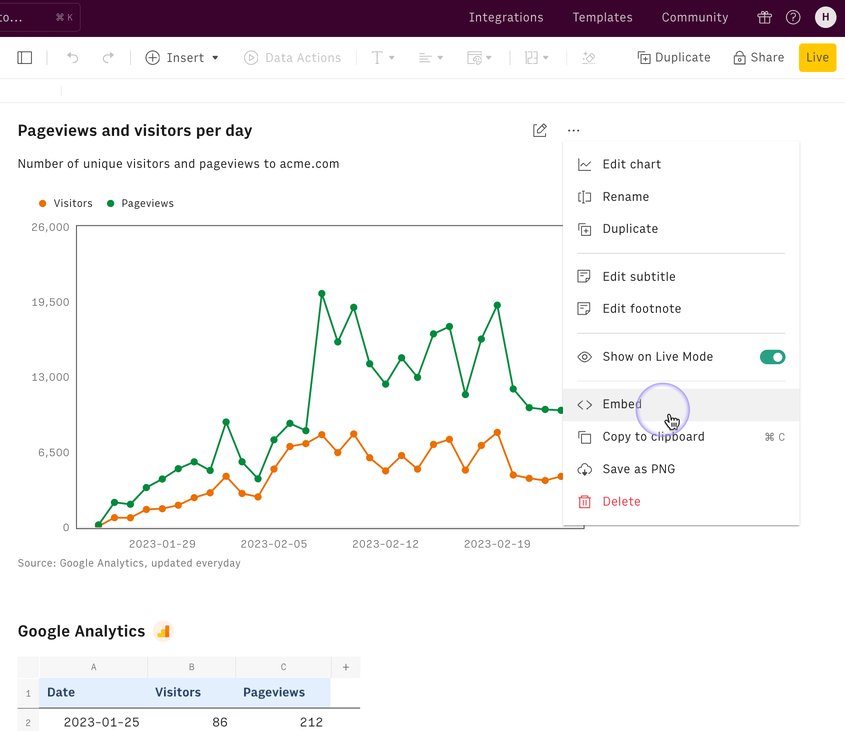
- Choose Embed in settings menu located in the right-hand corner of the element you want to embed.
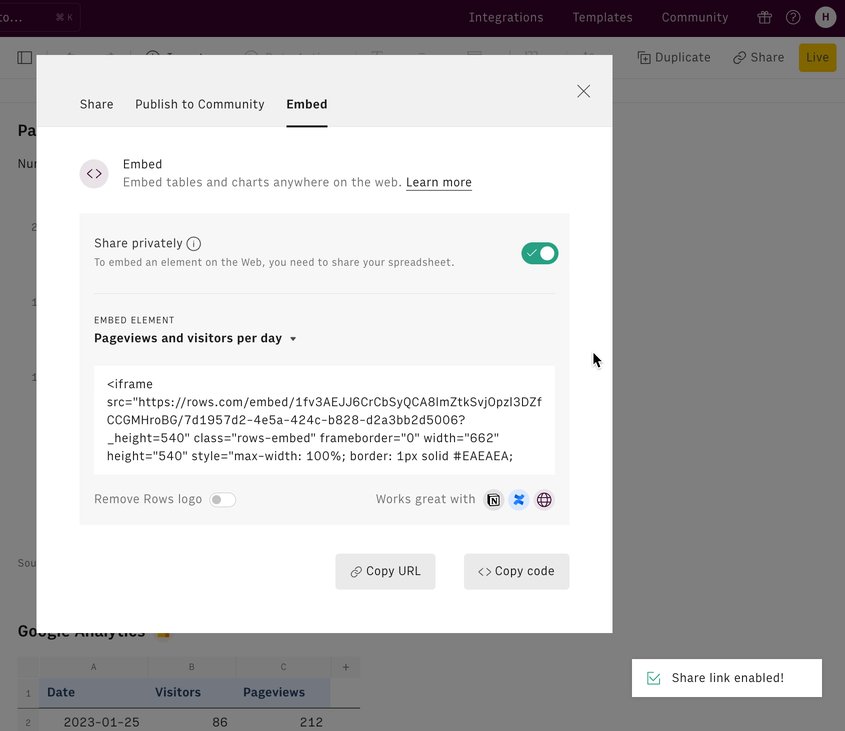
- Click the Share privately toggle.
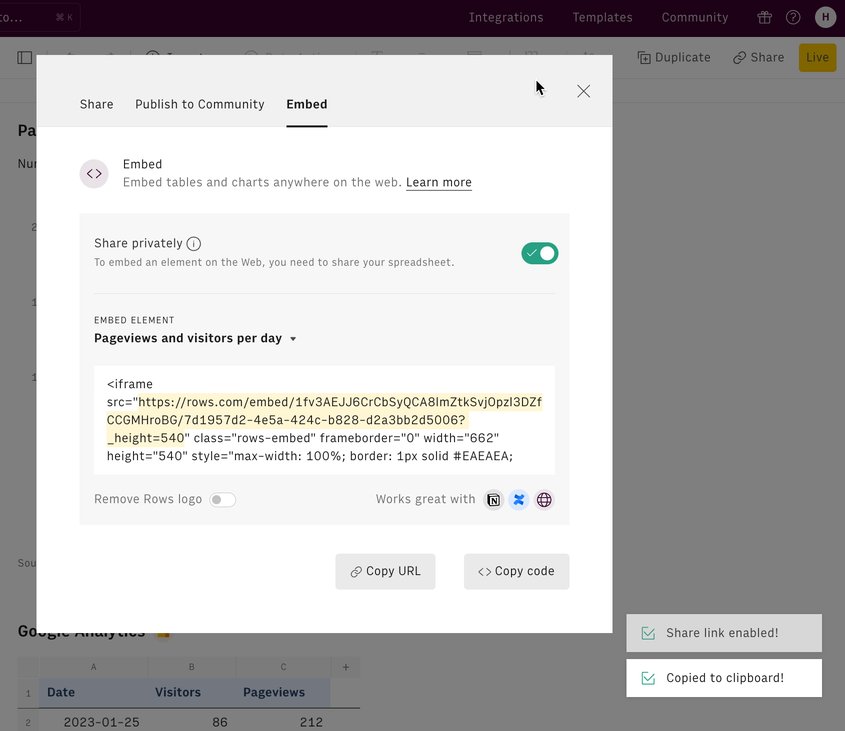
- Click <> Copy code You can use Copy link to paste directly into tools that automatically embed via the link - e.g. Notion.
- Paste the embed code on your website, wiki, or destination tool.
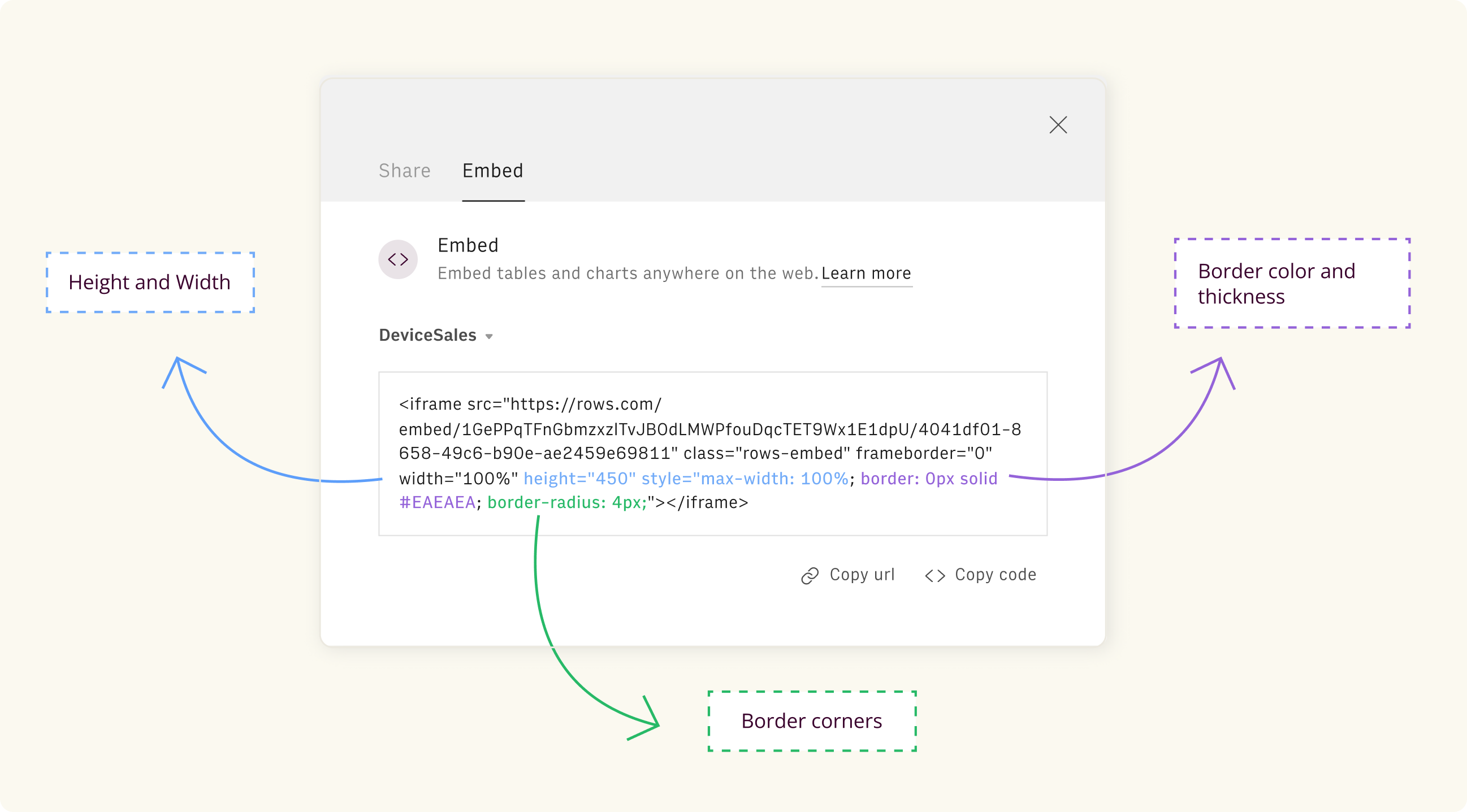
You can adjust the height and width of the embed by changing its parameters in the embed code snippet.

Embeds of spreadsheets that are Published to the world will have an Open full version option that allows viewers to use and duplicate the spreadsheet to their Rows accounts.
Adjust it to your style

After adding the embed to your website, you can customize it to blend into your website experience perfectly. These are the most common adjustments:
Border: Add a border around your calculator by turning the border element to 1px. To customize the color of the border, replace the default hex code of the border (#EAEAEA) with your own color.
Width: By default the width of your embed will adapt to the width of the screen. To set a maximum width, simply replace width = 100% with the pixel length of want - width = 820
Height: Same goes for adjusting the height. The standard height is 450px.
Responsiveness: Most website publishers - like Ghost or Wordpress - will make your embed mobile responsive by design. But if you’re doing your own implementation of the page or use a service that is not responsive, use the viewport property to make your content adjustable to the width of the screen.
Embeds in other tools (e.g. Notion, Confluence)
💡 See our in-depth articles on embedding Rows Tables and Charts in:
Notes: To embed a Rows chart/table in Retool, use the iFrame component and toggle the Storage and cookies settings on (under Permissions).
Embeds on mobile devices
The majority of website publishers like Wordpress, Squarespace or Ghost already makes embed scale up on mobile devices. This called being "responsive" and it's on by default on those platforms
But if you are publishing Embeds on your on webpage on your server, or on a super-custom service, the webpage may not display for mobile devices by default.
📱 To make make it work, in addition to the embed snippet, add the following tag to your HTML file: <meta name="viewport" content="width=device-width, initial-scale=1.0">. You should add it at the top.
Advanced: Embeds and performance
💻 If you have multiple embeds and want to optimise the performance of your webpage, here’s a guide on iframe lazy loading.